顧客を逃さない、申し込みフォームの改善について

前回は、顧客を逃さずに成果へつなげるWebページ作成のポイントをご紹介しました。そこで今回はWebページから遷移し、コンバージョンが向上する申し込みフォームの設計についてご紹介します。
ところで、貴社ではWebでローン申し込みを受け付けるにあたり、従来の紙の申込書をそのままフォームに置き換えていませんか?ただ単に紙の申込書をWeb化しただけでは、顧客に対して不要なストレスを与える場合があります。
なぜならWebと紙の閲覧では最適なデザイン・レイアウトが異なるからです。また、使用するデバイス(パソコン、スマホなど)によっても、見やすい項目の並び順や入力項目のレイアウトは異なりますのでご注意ください。
Webで実現できる施策やツールを活用して、入力しやすく離脱されにくい最適なフォームを作成しましょう。
フォームの改善例
弊社では、紙からWebの申し込みフォームに変換するために、これまで以下のような改善案をご提案してきました。

複数商品の整理
紙の場合には、商品ごとに別の申込書が用意されていることが一般的です。それをWebでの最適な設計に修正すると、複数商品を同じ1本のフォームで受け付けて申込商品ごとに必要な項目を表示させるような形になります。
これによりメンテナンス性およびWeb上での効果測定を容易にすることが可能となります。
また特設サイトと同様に、商品分類は保証会社ごとではなく「カードローン」「フリーローン」といった、一般消費者でもわかりやすい表記にしています。
入力項目の削減
申し込みフォームに、「仮審査時点では不要な項目」や「審査には影響しない項目」が含まれてはいませんか?具体的には、「住所フリガナ」「旧姓」などが例として挙げられ、フォーム上に表示させないようご提案をすることがよくあります。
なぜなら不要な項目を削減し、現時点で必須項目のみに絞った設定にすれば、顧客の負荷が下げられるからです。顧客目線で使いやすいフォームづくりは離脱の抑制につながります。
ツールの採用
JavaScriptやEFOツール(フォームアシストなど)で入力補助の仕組みを導入して、顧客にとって入力しやすく、わかりやすいフォームにしましょう。ツールを使用する際に気をつけておきたいポイントとしては次のようなものが挙げられます。
・100%違う内容は入れられないようにしておくこと。例:8桁以上の郵便番号
・何を入力すれば良いのか/何を入力してはいけないのかわかりやすいこと。例:具体的な入力例を明記する
・エラー検知がタイムリーにできること
しかしながら何より大事なのは、サイトからフォームに進む顧客の動線の中で、フォームの入力をアシストし、離脱を軽減することを十分に考慮することです。弊社ではこのような点を意識したEFO(入力フォーム最適化)のご提案を重要視しています。
次の項目からは入力補助機能についてさらに掘り下げた内容をお伝えします。
入力補助のポイント
ここまで、紙の申込書からWebの申し込みフォームへ最適な形で変換するための、フォームの改善例についてお話してきました。ここでは、前項でお話した入力補助機能について、注目しておきたい具体的なポイントを4点ご紹介します。弊社では、以下のような申し込みフォームの最適なWeb化実施をご支援しております。


リアルタイムエラー表示
入力内容に間違いがある場合、即座にエラー警告を表示します。これによって、顧客が入力内容を間違えたままページ遷移し、エラーによって元の画面に戻され、に入力内容を修正させる軽減することができます。
リアルタイムチェック
入力内容を即座にチェックします。問題がなければ大きく「OK」表示し、問題がないことを顧客に明示します。
ページ遷移ボタン
入力が完了するまでボタンが有効化されません。未入力なのにページ遷移し、元の画面へと戻される手間を削減します。
また、個人情報取り扱い同意文言、カードローン規定、保証委託約款もフォーム内にまとめて設置することで、フォームに表示される情報がコンパクトになり、フォーム入力に対する顧客の心理的負担を下げることができます。
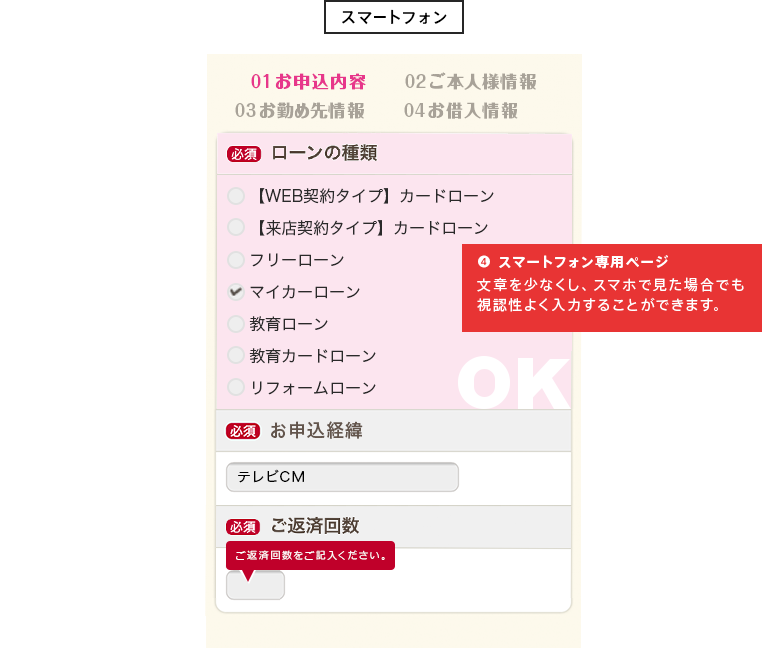
スマートフォン専用ページ
文章量を減らすことで、スマートフォンでの視認性を向上します。より顧客が入力しやすいフォームへと改善しています。
申し込みフォーム:4つのポイント
今回はコンバージョンを向上させる申し込みフォームの設計に注目しました。
紙の申込書はそのままWebに表示するのではなく、最適なフォームへと作り替えることが重要です。デザインの最適化は離脱率低下、コンバージョン率向上につながります。顧客の立場から見て使いやすくわかりやすいフォームを作成しましょう。
そのためにはEFOツールでの入力補助機能の追加も有効です。入力補助のポイントは主に4つ、リアルタイムエラー表示、リアルタイムチェック、ページ遷移ボタン、スマートフォン専用ページになります。貴社のフォームでも導入をぜひご検討ください。
諸説ありますが、一般的なフォーム離脱率は70%超と言われていることを踏まえた上で、施策による弊社の改善実績をご紹介します。
・離脱率を20ポイント改善(改善前の離脱率:82%→61%)
・獲得数が2倍になった事例(10人中2人のコンバージョン→4人へ改善)
弊社ではこれまで数々の金融機関様向けにローン申し込みのスキームをご提案してきた実績があります。離脱率改善やコンバージョン向上を目指しているがどうすればよいのかわからない、最適なフォーム設計方法に迷っている、入力補助機能を導入したいといったお悩みをお持ちの方はぜひ一度ご相談ください。