Web受付フォームの離脱率を改善!課題ポイントを明確にして改善に成功した実例紹介(EFO)

Web上にローンの申し込み受付フォームを設置している金融機関は多いですよね。しかし受付フォームを設置しただけで申し込み数(実行数)を増やすことは困難です。
申し込み数を増やすためには、まずユーザーに見られることが重要であるため、始めに集客増加を目的とした広告依頼やSNS発信、専用サイト(LP)作成などの施策に力をいれる方が多いのではないでしょうか。
しかし集客対策はできていても実行率は低く、申し込み数の増加に思うようにつなげられていないというお声もよく耳にします。受付フォーム自体に課題があるのではないかと気がついても「どこをどう変えればいいのかわからない」「改善したとして効果があるのかが不安」といったお悩みをお持ちの方もいらっしゃるのではないでしょうか。
<目次>
申し込みフォームの改善(入力フォーム最適化:EFO)とは
申し込み受付フォームの実行率を上げるためには、フォームを単なる情報を入力する箱で終わらせるのではなく、申込者にとって情報を迷わず・悩まずに入力できる箱にする必要があります。
例えば弊社顧客管理システム「Synergy!」に組み合わせられるEFOに特化したツール「フォームアシスト」ではコンバージョン率の改善を図ることができます。
今回はこの「フォームアシスト」を使用して実際に金融機関で受付フォームの課題を見つけ、フォームを改善した例をご紹介します。
フォーム改善、入力フォーム最適化(EFO)などに興味のある方はぜひ参考にしてください。
金融機関の抱えていた申し込みフォームの課題(株式会社仙台銀行様の事例)
金融業界での入力フォームの総離脱率は平均70~80%という統計があります。株式会社仙台銀行様も例外ではなくWebからの申し込みを増やしたいと考える中で、その離脱率の高さに悩んでおられました。
具体的な課題としては次のような点が挙げられていました。
・なぜ離脱してしまうのか原因がわからない
・設置したあと、改善のためのPDCAを回せていない
・現在のフォームを変更する技術や費用がない
そこで、フォームアシストを使用するとどのようなことがわかり、どのように改善していったのか次の項目からお話しします。
ツールを使うとわかること
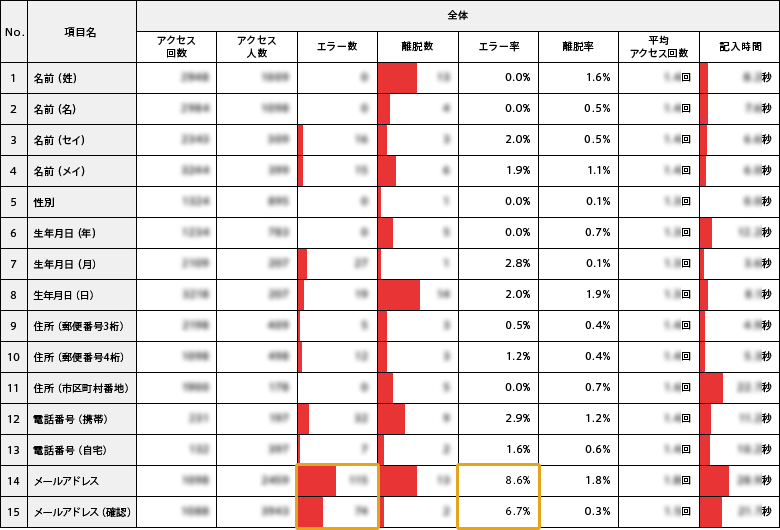
ローン申し込みフォームの場合入力項目が多いため、いざ改善しようとしても、どの項目が離脱の原因なのかを特定すること難しいです。そこでフォームアシストのような最適化ツールを使い、入力項目ごとのアクセス数やエラー数、離脱数などを目に見えるようにしました。
項目ごとにエラー数や離脱率を把握していると、どの項目がフォームの離脱の原因になっているのか分析することができます。
例えばこのサンプルなら「メールアドレス」の項目で極端にエラーが多いことがわかります。

この数値から「なぜ特定項目のエラーが多いのか」を考えていく流れになります。
また、フォームアシストではデバイス情報も得られるため、流入がPC・スマートフォンどちらからなのかも把握することができます。比較した際にもし、どちらかが極端に悪い値になっていれば、デバイスの面からも改善ポイントを絞ることができます。
離脱率の高さに注目したフォームの全体改善
仙台銀行様では、まず前述した「受付フォームの入力完了までいく人が少なく、全体の離脱率が高いこと」に注目しました。全体の離脱率を下げるための、以下6つポイントを改善しました。
1.紙の申込書をWebフォームに移行する際の項目順の見直し
2.「入力にかかる時間」を知らせて離脱を防ぐ
3.ナビゲーションで自分の居場所を明確にする
4.入力欄を見やすいカラーリングに変更
5.スマートフォンを意識した作りに変更
6.一度離脱しても、再訪した際に前回の入力値をフォームに表示する仕様に変更
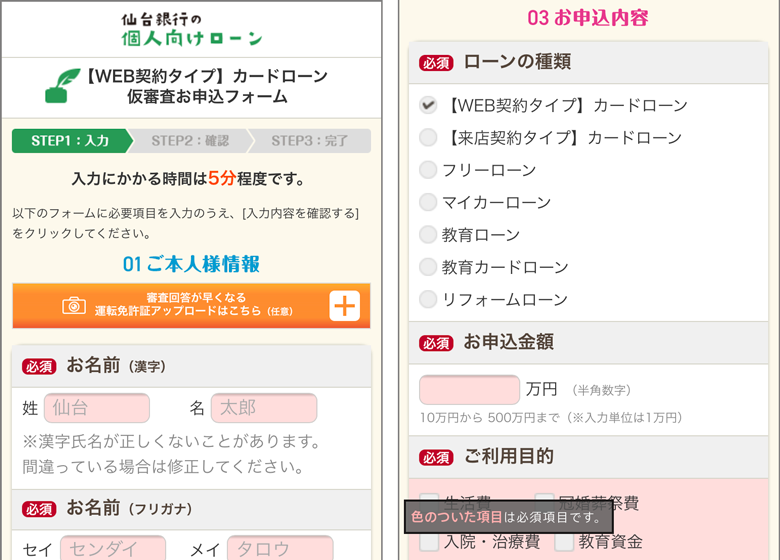
■改善後のフォーム

1.紙の申込書をWebフォームに移行する際の項目順の見直し
氏名の項目に関して通常、紙の申込書では「ふりがな」「氏名」の順番に設定されていることが多いですが、それをそのまま順番を変更せずにWebフォームに移行していたため離脱が発生していました。
一見何も問題がないようにも思えますが、離脱理由には多くの人が普段から自身の名前をWebで漢字入力している点が関係しています。おのずと変換候補や予測入力には漢字が表示され、一番始めの項目になっている「ふりがな」欄にそのまま入力してしまうといったことが起こり得るのです。今回はそれが原因となりエラーが発生、離脱につながっていたと考えられます。
そのため、改善策として入力項目を「氏名」「ふりがな」の並び順に変更しました。
2.「入力にかかる時間」を知らせて離脱を防ぐ
申し込みフォームの直帰率が高いという課題もありました。このことから、フォームを開いた際に、項目の多さやスクロールバーの長さなどを見て、かなり時間がかかるのではないかと考えられていることが予想できます。つまりファーストビューで離脱している人が多いと仮説が立てられるのです。
対策として実際の入力にかかる時間の目安を始めに明示し、離脱を防ぎました。
3.ナビゲーションで自分の居場所を明確にする
選択肢が多く縦に長いものや、ページが分岐するフォームなどの場合、手続きの終わりが見えず申込者が離脱するケースがあると仮説を立てました。そのためステップ数やフローの中での現在位置がはっきりわかるようにフォームのトップ部分に記載することで解決を図りました。
4.入力欄を見やすいカラーリングに変更
改善前のフォームでは、どれが必須項目なのかわかりにくい仕様になっていました。またスマートフォンで見た場合に、項目名(「お名前」など)と入力欄(「姓」「名」など)が縦に並んでしまい、入力欄との見分けが難しいといった問題もあります。
そこで入力欄を明確に色付けし、視認性を向上させる表示に変更しました。
5.スマートフォンを意識した作りに変更
改善前のフォームは、入力欄やボタンが小さく、スマートフォンでの操作がしづらくなっていたため次のようなポイントを改善しました。
・入力欄やフォントサイズを大きくする
・余白の削除や規約文言を折りたたむことでスクロールを減らす
・選択肢型項目の表示をプルダウンからラジオボタンに変更
特にラジオボタンへの変更はスマートフォンに特化した改善と言えます。スマートフォンではプルダウンで表示すると選択肢名が長い場合、後ろが切れてしまい見えなくなっていました。
そのため、あえてラジオボタン型で表示することで、長い選択肢でも一覧で見られるようにしました。
6.一度離脱しても、再訪した際に前回の入力値をフォームに表示する仕様に
なんらかの事情で一度離脱したとしても、一定期間は登録情報を保持し、再訪した際に前回の入力情報を表示するように改善しました(オートコンプリート機能)。
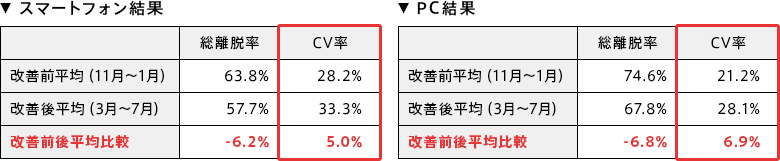
改善結果
総離脱率(直帰率と離脱率の合計)が改善し、離脱する人が減ったことでコンバージョン率(完了率)も上昇しました。

まとめ
このように、項目ごとのエラー数やデバイスごとの特徴、全体の離脱率の高さなどに注目して小さな分析・改善を積み重ねていくことで、結果的にコンバージョン率は上がっていきます。
まず現在のフォームの問題点を見つけ、改善することから始めてみませんか?そして数値結果を基にして、さらなる改善に生かしていきましょう。
シナジーマーケティングではフォームアシストを利用した入力フォーム最適化(EFO)についてもご支援しています。
受付フォーム自体に課題があるのでは?と考えてもどこをどう変えればいいのかわからない、といったお悩みをお持ちの方はぜひ一度ご相談ください。