本人確認資料をWebフォーム上で徴求!フォーム改善の実例紹介

Web上にローンの申し込み受付フォームを設置している金融機関が増えています。しかしながら受付フォームを作成しただけでは申し込み(実行数)は増えません。入力しやすいようにフォームを改善することで、実行率は上昇していくのです。
それから法律が改正された場合に対応が求められる点も無視できません。今回はWeb完結スキームに必要な「本人確認資料」徴求スキームに対応し、改善した例をご紹介します。
フォーム改善、入力フォーム最適化(EFO)などに興味のある方はぜひ参考にしてください。
(EFOを活用した例についてはこちら)
申し込みフォームの改善(入力フォーム最適化:EFO)とは
申し込み受付フォームの実行率を上げるためには、申込者が迷わずに情報入力できる状態が必要です。そのための施策(入力フォーム最適化:EFO)ができるサービスは世の中にさまざまなものが存在しており、これらをうまく利用していくことが重要です。
たとえば弊社顧客管理システム「Synergy!」の、EFOに特化したツール「フォームアシスト」を組み合わせることで、実行率の改善が図れます。
申し込み受付フォームに本人確認資料の徴求機能を追加(株式会社仙台銀行様の事例)
仙台銀行様では他行に先駆け、Web受付フォーム上で本人確認資料をアップロードする取り組みをおこないました。その取り組みと改善内容を次の項目からご説明します。
・対応内容
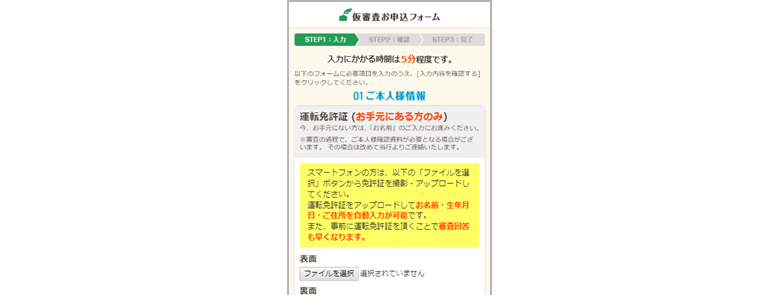
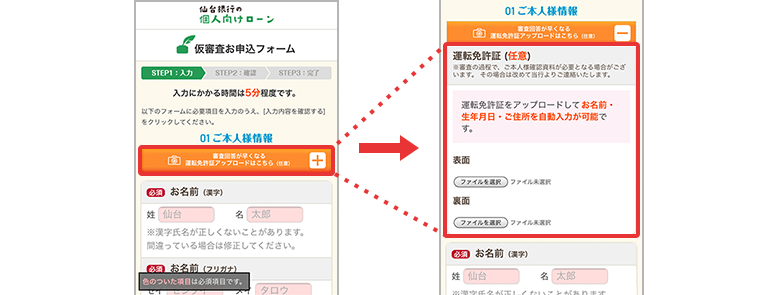
申し込み受付フォームの仮申し込み受付時に「免許証画像をアップロードする工程」を追加しました。アクセス比重の高いスマートフォン、特にiPhone向けの対応を強化しています。

このように、わざわざ本人確認書類を郵送しなくてもWeb上で手続き完了できるようになりました。スマートフォンから申し込んだ顧客の利便性を上げる細やかな工夫です。
フォーム改善の結果
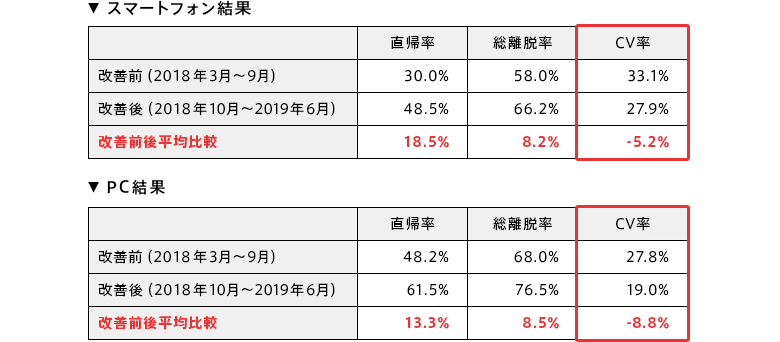
実行率が上がることを期待されたこの機能追加でしたが、実際には離脱率が上昇、結果的に実行率も低下してしまいました。

離脱率の高さに注目したフォームの全体改善
離脱率が高くなった点を問題視して「フォームアシスト」で検証したところ、次のようなことがわかりました。
・直帰率が上がっている(特にスマートフォン)
・確認画面から完了画面への遷移率が低い
そこで、この結果から離脱率上昇に影響しているポイントの仮説を立てました。具体的には「フォームを開いたときに本人確認情報部分が画面の大半を占めてしまい、本来の入力項目がかなり下部になっていたこと」と「本人確認情報部分のカラーリングが注意喚起のように見えること」です。
そこで全体の離脱率を低下させるために、以下4つの改善をおこないました。
1.免許証アップロード部分を折りたたみ、ファーストビューを確保
2.免許証アップロードの色味を目立つ色から柔らかい色味に変更
3.ユーザーが迷わないよう、タイトルにローン商品名称を表示
4.スマートフォン(特にiPhone)を意識した画面に変更
では、それぞれの内容について紹介していきます。

1. 免許証アップロード部分を折りたたみ、ファーストビューを確保
前述の通り、改善前は運転免許証アップロード部分がフォームを開いたときの情報の大部分を占めていました。ファーストビューを、このような入力ハードルを高く感じさせる項目で埋めてしまうと離脱率が上がります。本来の入力項目も画面半分程度見せることで離脱を防ぎました。
2. 免許証アップロードの色味を目立つ色から柔らかい色味に変更
運転免許証アップロードは任意であるにも関わらず、必須項目を思わせる色(黄色)で表現されているという問題がありました。そこで目立つ色から柔らかい色味に変更し、印象をやわらげることで離脱を防いでいます。
3. ユーザーが迷わないよう、タイトルにローン商品名称を表示
改善前は商品別のLP(ランディングページ)から申し込みフォームに遷移したときに、自分が何の商品を申し込んでいるのかわかりにくい状態でした。
その点を明確にするため、フォームタイトルに商品名を表示しています。ユーザーを戸惑わせないようにすることで離脱を防ぎました。
4. スマートフォン(特にiPhone)を意識したつくりに変更
前述の通り「フォームアシスト」による検証でスマートフォンでの直帰率が上がっていること、iPhoneでのアクセスが増えていることがわかりました。そこで、以下の対応をおこないました。
・電話番号入力時のハイフン(-)自動挿入の削除
・メールアドレス入力後の半角スペースの自動削除
iPhoneの入力仕様への対応です。
・確認画面でのスワイプロック
確認画面でうっかりスワイプ(画面を前後に移動する操作)をしてしまい、画面が切り替わるミスを防ぎます。
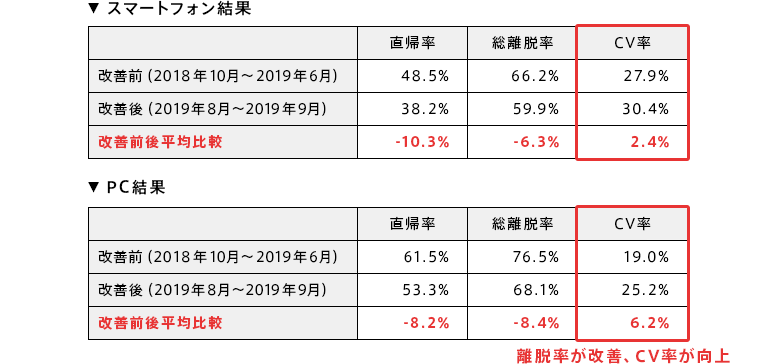
改善結果
総離脱率(直帰率と離脱率の合計)が改善し、離脱する人が減ったことで実行率も上昇しました。

申し込み受付フォームは作成したらそれで終わりではありません。時流をキャッチしながら項目ごとのエラー数やデバイスごとの特徴、全体の離脱率の高さなどの数値結果に注目して小さな分析・改善を積み重ねていくことが非常に大事です。それが結果的に実行率の上昇に影響することになります。
まとめ
今後ますますWebフォーム上で「本人確認資料」徴求スキームの導入を検討する企業は増えていくでしょう。
貴社でも一度作成したフォームの問題点を見つけて改善してみませんか?シナジーマーケティングではフォームアシストを利用した入力フォーム最適化(EFO)についてもご支援しています。
受付フォームの課題が知りたい、どこをどう変えればいいのかわからない、Webフォーム上で「本人確認資料」徴求スキームに対応したいがどうすれば良いのかわからないといったお悩みをお持ちの方はぜひ一度弊社にご相談ください。